Halo sobat blogger terutama bagi pemula seperti saya ,semoga masih tetap semangat untuk belajar otomotif atau bidang bidang lainya
background footer pakai kode wrna gradasi keren
tapi saya akan membagikan sedikit tips yang menarik untuk disimak, dan ini juga saya praktikan selama saya kelola blog sederhana ini, yaitu tentang memodifikasi tampilan halama sebuah blog atau lainya,
Efek positifnya bisa membuat tampilan halaman kita leih menarik, ini akan membuat para pembaca yang mampir ke blog/web atau wp kita, semakin kerasan dan berselancar di sekitar halaman , dan tidak membuat mereka bosen,salah satunya adalah tentang memodifikasi tampilan dari segi warna,
nah sebetulnya ada beberapa macam Warna yang tersebar , maksudnya cude-code warna yangbisa kamu dapatkan dari google ,
Ada banyak macam jenis warna untuk gradasi dan gradien yang bisa kamu gunakan seperti warna yang berganti-ganti dan berubah-ubah otomatis dari kanan ke kiri atau sebaliknya ,atau bisa kamu bikin seperti warna berubah dengan paduan warna lainya dari atas ke bawah samping ke samping, atau juga dari pojok kanan ke pojok kiri ,
Baca juga; cara bikin sitemap blog
Namun kali ini saya tidak mengajak belajar tentang otomotif atau yang lainnya ,
nah ada beberapa tempat atau posisi yang perlu kammu desain seperti ,header sidebar,ataupin footer,
berikut ini sedikit contoh code warna, yang bisa kamu dapatkan dari google seperti,
di bawa akan saya kasih contoh untuk kamu praktekkan sendiri, contoh dibawah ini saya gunakan untuk warna dasar atau background di footer blog saya ini dsb
Namun jika kamu ingin memakai untuk background header, juga bisa hanya sedikit merubah di kepal nya saja, dan membuat warna yang semenarik di footer atau header dengan warna gradien yang bisa kamu gunakan pada website atau blog kamu yang pelru kamu rubah seperti contoh untuk footer dengan judul, #footer-wrapper, bisa kamu gunakan pada background header, cukup ganti judul depannya saja seperti #footer-wrapper, menjadi #header-wrapper,
cara memasang nya pun cukup mudah ;
pertama jika sudah mempunyai akun,untuk bog atau situs silahkan buka dashboard blog kamu pilih tema seperti gambar dibawah ini,
selanjutnya kamu klik yang saya beri tanda panah berwarna merah kayak gambar dibawah ini;
Namun sebelum kamu memasang atau mambuka html di template kamu, saya sarankan untuk mencadangkan terlbih dahulu, tujuanya bila ada kekeliruan waktu memasang code tersebut dan bisa mengakibatka error sebaiknya cadangkan dulu seperti gambar di atas ini ,
jika sudah buka template kamu seperti tanda panah merah seperti gambar di bawah ini.
Setelah itu kamu copas code css dibawah ini
#footer-wrapper, #back-to-top{background: linear-gradient(-45deg,#FF0000, #FF0000, #FF9900, #00008B, #000033);background-size: 400% 400%;-webkit-animation: Gradient 15s ease infinite;-moz-animation: Gradient 15s ease infinite;animation: Gradient 15s ease infinite;}
@-webkit-keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}@-moz-keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}@keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}
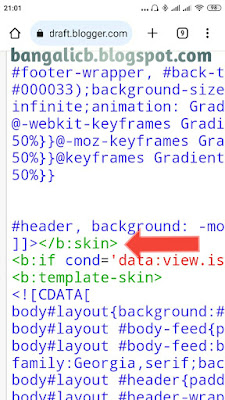
dan kamu letakkan kode tersebut sebelum atau di atas tanda ]]></b:skin> seperti gambar di bawah ini,
setelsh itu simpan dan lihat hasilnya, selamat mencoba dan semoga berhasil





.png)



